웹 사이트 제작
웹 사이트가 무엇인지 간단하게 설명하자면, 웹 사이트는 웹 페이지들의 집합체입니다.
웹 페이지(문서)들이 여러 개 모여서 하나의 웹 사이트를 만들고, 그 웹 사이트는 웹 브라우저를 통해서
우리에게 정보를 전달해줍니다.
이번에는 우리가 배운 태그들을 이용해 웹 페이지를 생성하고, 웹 페이지들을 모아서 하나의 웹 사이트를 만들어
웹 브라우저 화면상에 출력이 될 수 있도록 문서 파일들을 만들어 볼 것입니다.
HTML 언어만을 사용해서 제작하는 사이트이기 때문에, CSS나 JavaScript언어를 이용한 웹 사이트들 보다는
조잡할 수 있지만, 사이트를 만들 수 있다는 것에 중점을 두고 시작해보겠습니다.
https://web-n.github.io/web1_html_internet/
WEB1 - Welcome
HTML CSS JavaScript WEB The World Wide Web (abbreviated WWW or the Web) is an information space where documents and other web resources are identified by Uniform Resource Locators (URLs), interlinked by hypertext links, and can be accessed via the Internet
web-n.github.io
위의 링크를 참조해서 사이트를 만들어 볼 것입니다. (출처: 생활코딩)
※ 참조 사항
- 총 4개의 문서 파일이 필요합니다. (메인 홈페이지, html 페이지, CSS 페이지, JavaScript 페이지)
- 각 페이지의 제목은 사용자의 재량에 맞게 수정합니다.
- 모든 페이지들은 서로 간의 링크를 걸어 이동할 수 있어야 합니다. (WEB-> html 이동/ html-> CSS 이동)
- html 페이지의 이미지는 다른 이미지로 대체합니다. (사이즈는 재량껏 조정)
- html 페이지 본문에 걸려있는 링크는 새창에서 네이버 사이트로 이동할 수 있게 기능을 추가합니다.
웹 사이트 제작 과정
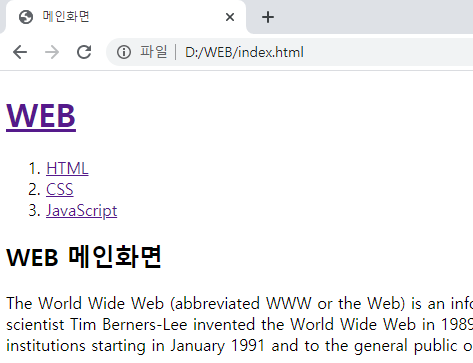
① 메인 홈페이지 (WEB)

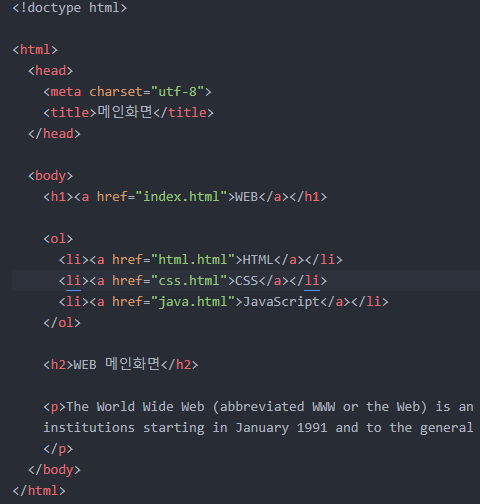
메인 홈페이지 WEB 문서 파일의 소스 코드

WEB 문서 파일의 소스코드를 이용해 페이지 생성.
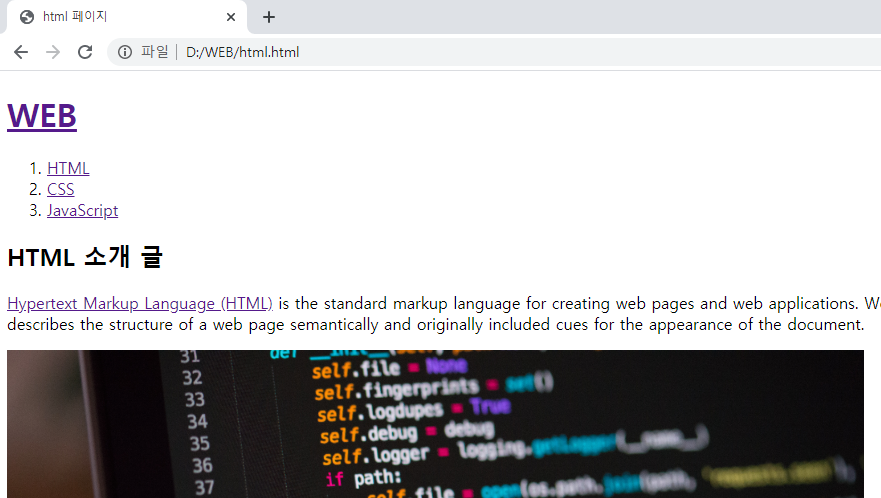
② HTML 페이지

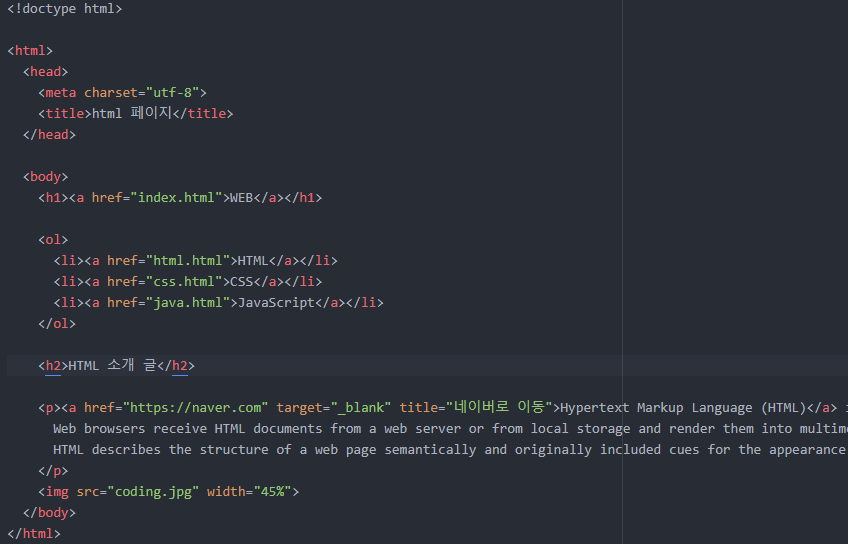
HTML 페이지 문서 파일의 소스코드

소스코드를 이용해 페이지 생성
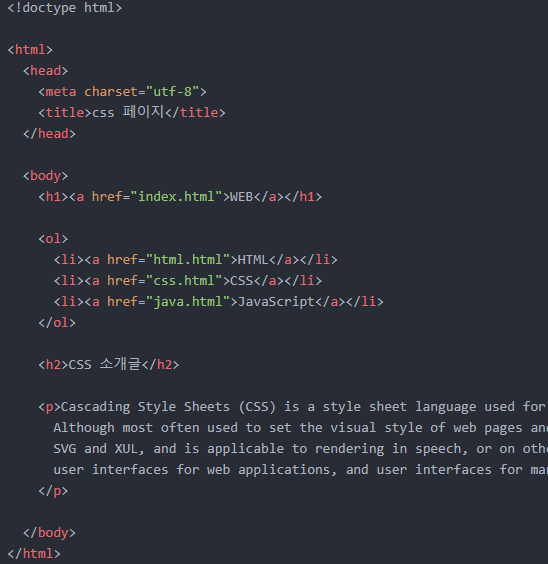
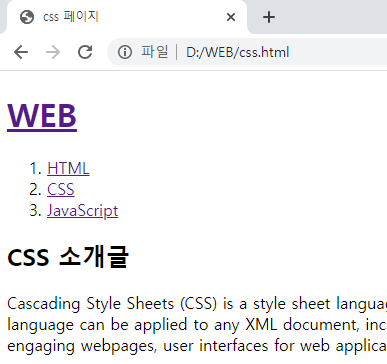
③ CSS 페이지

CSS 페이지 문서 파일 소스코드

소스코드를 이용해 페이지 생성
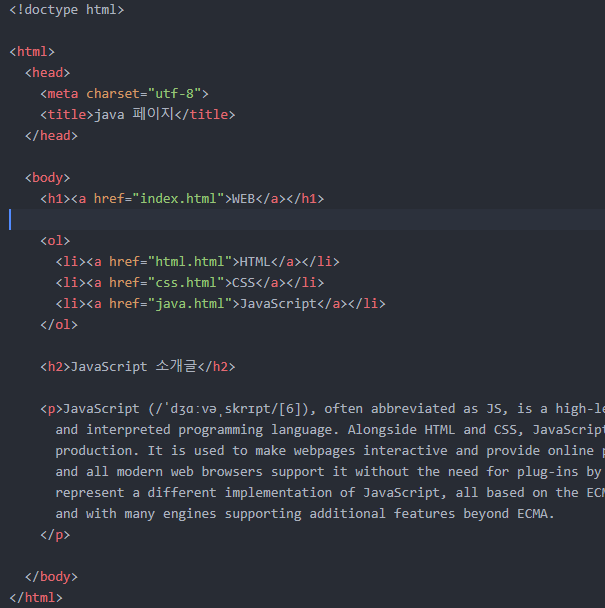
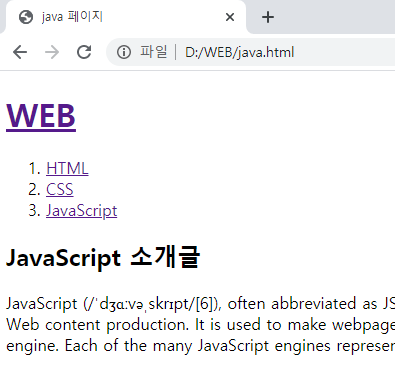
④ JavaScript 페이지

JavaScript 페이지 문서 파일 소스코드

소스코드를 이용해 페이지 생성
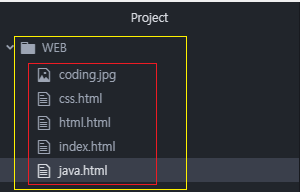
웹 페이지 문서 파일 경로 확인

웹 사이트를 구성하는 모든 페이지들의 문서 파일은 'WEB'이라는 디렉터리 안에 저장되어 있다.
같은 경로에 있기 때문에 서로 다른 문서에 링크를 걸 때, 주소가 필요하지 않게 된다.
왜냐? 웹 사이트를 구성하는 모든 문서 파일들이 서로 어떤 경로에 위치해 있는지 알기 때문이다.
'HTML > 기초' 카테고리의 다른 글
| [18. 웹 서버(Apache) 설치 - 1] (0) | 2020.01.13 |
|---|---|
| [17. 웹 호스팅(GITHUB)] (0) | 2020.01.13 |
| [15. 링크 태그(A)] (0) | 2020.01.08 |
| [14. 메타 태그(Meta)] (0) | 2020.01.07 |
| [13. 웹 페이지 제목 태그(TITLE)] (0) | 2020.01.07 |



